Windows Phone 7.8 supporta lo stesso modello di start screen disponibile con Windows Phone 8, che introduce 2 nuove dimensioni per le tile, che ora possono essere small (1/4 della tile standard) e wide (il doppio della tile standard).
Le tile possono essere aggiornate in maniera indipendente, sia localmente che utilizzando le notifiche push.
Le nuove dimensioni sono:
- wide: 691x336 px
- standard: 336x336
- small: 159x159
Windows Phone 7.8 non supporta però tutte le caratteristiche disponibili:
- la tile principale supporta solo il template di tipo Flip (quello classico)
- le tile secondarie supportano tutti i tipi di template (Flip, Cycle e Iconic)
Per prima cosa, è necessario aprire il file WMAppManifest.xml (sotto Properties) con l'editor XML ed aggiungere questo codice:
<AppExtra xmlns="" AppPlatformVersion="8.0">
<Extra Name="Tiles"/>
</AppExtra>Questa modifica abiliterà il supporto per le nuove funzionalità, senza che l'app venga effettivamente migrata alla versione 8.0 dell'SDK.
Fatto questo, è necessario scrivere il codice che aggiorni le tile. Poiché quest'app è in grado di funzionare anche con Windows Phone 7.1/7.5, è necessario controllare attraverso Reflection che le nuove chiamate siano disponibili. Senza complicarsi troppo la vita, è possibile sfruttare un toolkit chiamata MangoPollo, che è disponibile anche da NuGet.
Ad esempio, potremmo aggiornare localmente la tile con questo codice secondaria:
public static void CreateOrUpdateSecondaryTile(Uri navigationUrl, int count, string title, string backTitle, string backContent, Uri backgroundImage, Uri backBackgroundImage)
{
var tile = ShellTile.ActiveTiles.FirstOrDefault(x => x.NavigationUri == navigationUrl);
if (tile == null)
{
// in fase di creazione può essere solo standard
ShellTile.Create(navigationUrl, GetTile(count, title, backTitle, backContent, backgroundImage, backBackgroundImage));
}
// per cui l'aggiorniamo subito dopo!
tile = ShellTile.ActiveTiles.FirstOrDefault(x => x.NavigationUri == navigationUrl);
UpdateTile(tile, count, title, backTitle, backContent, backgroundImage, backBackgroundImage);
}
private static bool HasSecondaryTile(Uri navigationUrl)
{
return false;
}
private static void UpdateTile(ShellTile tile, int count, string title, string backTitle, string backContent, Uri backgroundImage, Uri backBackgroundImage)
{
// proviamo prima con WP7.8/8
if (Mangopollo.Utils.CanUseLiveTiles)
{
var myTitle = GetFlipTile(count, title, backTitle, backContent, backgroundImage, backBackgroundImage);
if (myTitle != null)
{
tile.Update(myTitle);
return;
}
}
// ora proviamo con WP7
var myTitle2 = GetTile(count, title, backTitle, backContent, backgroundImage, backBackgroundImage);
if (myTitle2 != null)
tile.Update(myTitle2);
}
// Tile per WP7
private static StandardTileData GetTile(int count, string title, string backTitle, string backContent, Uri backgroundImage, Uri backBackgroundImage)
{
return new StandardTileData
{
Title = title,
BackgroundImage = backgroundImage,
Count = count,
BackContent = backContent,
BackBackgroundImage = backBackgroundImage,
BackTitle = backTitle,
};
}
// Tile per WP7.8/WP8
private static FlipTileData GetFlipTile(int count, string title, string backTitle, string backContent, Uri backgroundImage, Uri backBackgroundImage)
{
return new FlipTileData
{
Title = title,
BackgroundImage = backgroundImage,
Count = count,
// la tile small supporta solo un'immagine
SmallBackgroundImage = backgroundImage,
// la tile standard supporta tutto
BackContent = backContent,
BackBackgroundImage = backBackgroundImage,
BackTitle = backTitle,
// la tile wide supporta tutto
WideBackgroundImage = backgroundImage,
WideBackContent = backContent,
WideBackBackgroundImage = backBackgroundImage,
};
}Nell'esempio (per semplicità) abbiamo deciso di tenere sempre la stessa immagine come sfondo, portandola alla dimensione più grande e adattandola alle altre due, ma le API consentono di aggiornare in maniera indipendente le immagini.
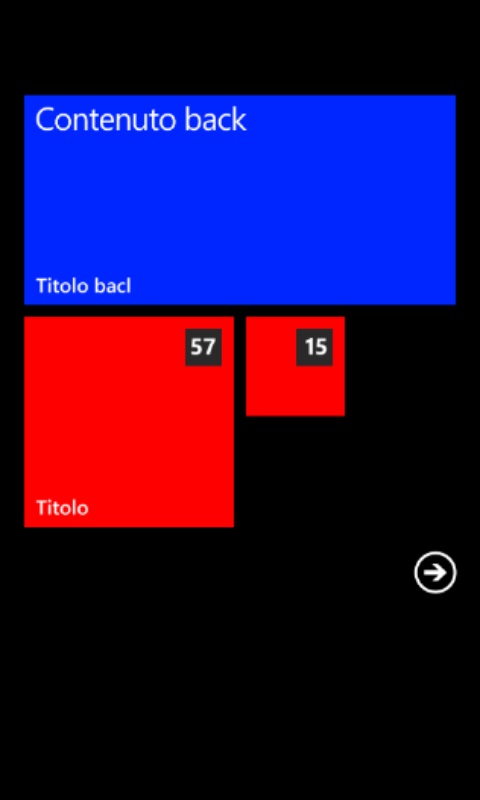
Ecco come appariranno le tile nel nuovo emulatore che viene installato dall'SDK:

L'emulatore ha un piccolo bug, per cui il counter, anziché essere contenuto in un cerchio, è contenuto in un quadrato. Sui device continua ad essere utilizzato il cerchio.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
La gestione della riconnessione al server di Blazor in .NET 9
Usare le navigation property in QuickGrid di Blazor
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Cancellare una run di un workflow di GitHub
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Generare una User Delegation SAS in .NET per Azure Blob Storage
Gestione dei nomi con le regole @layer in CSS
Applicare un filtro per recuperare alcune issue di GitHub
Utilizzare Hybrid Cache in .NET 9
Utilizzare QuickGrid di Blazor con Entity Framework
Proteggere le risorse Azure con private link e private endpoints
Utilizzare il nuovo modello GPT-4o con Azure OpenAI




