Nelle applicazioni per Windows Phone 7 è frequente l'uso del controllo TextBox per permette l'input da parte dell'utente qualora non sia possibile con controlli più specifici come il DatePicker o simili. Data la natura del dispositivo è fondamentale supportare l'utente e renderlo il più veloce possibile nell'inserimento dei dati e nel raggiungimento dell'informazione.
A questo scopo viene in aiuto la proprietà InputScope del controllo TextBox che permette di specificare la tipologia di input che l'utente dovrebbe immettere nella casella di testo. Ad esempio, se il testo da inserire è un URI, è possibile configurare in questo modo la TextBox:
<TextBox InputScope="Url" x:Name="sampleUri" />
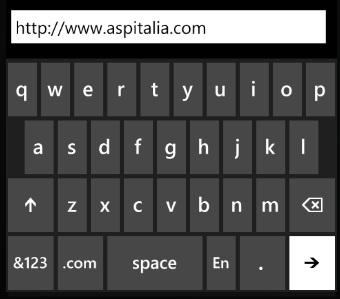
In questo modo quando il controllo ottiene il focus con il tap, la tastiera che compare per l'immissione del testo avrà un layout e un suggerimento testo volto all'inserimento dell'indirizzo, come nell'immagine seguente.

Vi sono molteplici input scope, molti dei quali simili, ma che differiscono nei suggerimenti che vengono dati. Tra i più importanti ci sono TelephoneNumber, CurrencyAmount, Digits. E' possibile trovare l'elenco completo a questo indirizzo:
http://msdn.microsoft.com/en-us/library/system.windows.input.inputscopenamevalue
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Triggerare una pipeline su un altro repository di Azure DevOps
Fornire parametri ad un Web component HTML
Rendere le variabili read-only in una pipeline di Azure DevOps
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Effettuare il refresh dei dati di una QuickGrid di Blazor
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Generare una User Delegation SAS in .NET per Azure Blob Storage
Eseguire i worklow di GitHub su runner potenziati
Generare la software bill of material (SBOM) in GitHub
Ottimizzare le pull con Artifact Cache di Azure Container Registry
.NET Aspire per applicazioni distribuite
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT




