Il Coding4Fun Toolkit è uno dei toolkit più utilizzati dai dev di app Windows Phone, perché include controlli molto interessanti, che ricordano l'esperienza nativa, ma che non sono disponibili nell'SDK ufficiale.
Una delle novità dell'ultima versione è rappresentata dal controllo ImageTile, che ricorda molto da vicino quello che offre la live tile del People Hub, ciclando tra un set prefissato di immagini, con un'animazione particolare.
Dopo aver aggiunto la reference da NuGet al toolkit, possiamo poi aggiungere nella pagina un markup come questo:
<Page ...
xmlns:c4f="clr-namespace:Coding4Fun.Phone.Controls;assembly=Coding4Fun.Phone.Controls">
<c4f:ImageTile ItemsSource="{Binding Images}"
AnimationType="HorizontalExpand" />Il controllo è estremamente personalizzabile e consente di gestire tutte le proprietà, come la durata, il tipo di transizione, il numero di righe e colonne, per replicare in tutto e per tutto il comportamento della tile del People Hub all'interno delle nostre app.
Il tipo da mettere in binding, deve essere un ObservableCollection
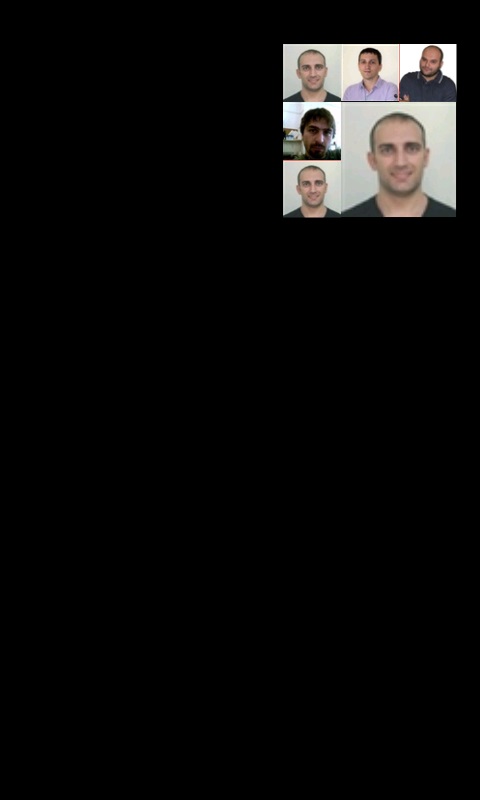
Ecco il risultato che avremo lanciando l'app:

Per informazioni sul Coding4Fun Toolkit:
http://coding4fun.codeplex.com/
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire la cancellazione di una richiesta in streaming da Blazor
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Generare un hash con SHA-3 in .NET
Gestione CSS in Blazor con .NET 9
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Recuperare l'ultima versione di una release di GitHub
Effettuare il refresh dei dati di una QuickGrid di Blazor
Combinare Container Queries e Media Queries
Migliorare la sicurezza dei prompt con Azure AI Studio
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Generare la software bill of material (SBOM) in GitHub
I più letti di oggi
- Creare un router per Single Page Application con l'evento navigate
- Serializzazione e deserializzazione JSON in JavaScript
- Utilizzare app-shell per rendere un'applicazione Angular più responsiva alla partenza
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




