Le applicazioni per Windows Phone possono essere pubblicate attraverso il Marketplace e grazie a questo strumento è possibile rendere visibile le proprie app in più paesi o addirittura in tutto il mondo. In questo scenario è importante che un'app supporti la maggior parte delle lingue, così da renderla più fruibile e user friendly.
Per sviluppare un'applicazione che supporti più lingue esistono diverse strade, ma tra le più semplici c'è sicuramente quella basate sulle risorse. Da non confondere con quelle XAML, le risorse sono file .resx che vengono inclusi nel pacchetto di deployment, attraverso i satellite assembly possono essere specifiche per una culture, e godono di un meccanismo automatico per il caricamento in base alla lingua del device Windows Phone.
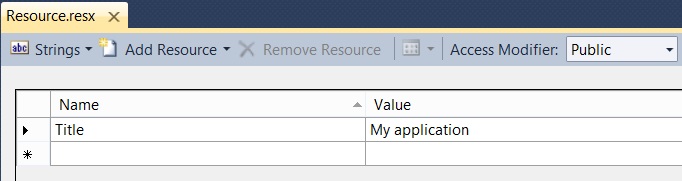
Si parte quindi dalla voce Add->New Item per selezionare la tipologia Resources file, dando un nome che rappresenti l'intero set di informazioni che si vogliono localizzare a seconda della lingua dell'utente, nell'esempio Resource.resx. Premendo OK si presenta una form di Visual Studio che permette di inserire più voci stringa identificate da un nome.

Facendo attenzione a cambiare la voce Access modifier in Public, come nell'immagine, si procede riempiendo questo file con la lista di chiavi e valori per la lingua predefinita o principale della propria applicazione. Una volta salvato il file è possibile trovare una classe di nome Resource con proprietà statiche, ognuna per ogni chiave inserita. A questo punto è possibile ripetere l'operazione di inserimento dei file di risorsa utilizzando lo stesso nome, ma ponendo il suffisso della culture: per esempio Resource.it-IT.resx per supportare l'italiano. Creato il file occorre poi riempirlo con le stesse chiavi, ma valorizzando i testi in italiano; in questo modo si crea un set di chiavi localizzate in una lingua predefinita e in italiano. Per utilizzare queste informazioni è necessario aprire il file di progetto csproj o vbproj attraverso un programma di editor di testo, come notepad. In questo file va localizzato il tag SupportedCultures e valorizzato con la lista delle lingue supportate, come nello snippet seguente.
<SupportedCultures>en-US;it-IT</SupportedCultures>
Salvato il file, Visual Studio chiederà se ricaricare il progetto, a cui occorre rispondere di sì. Non resta quindi che usare le risorse. Per farlo ci sono due strade: la prima più semplice si basa sul codice. Laddove serve è possibile leggere la stringa localizzata e valorizzare le proprietà di proprio interesse:
PageTitle.Text = Resource.Title;
Se invece si vuole utilizzare le chiavi di risorse all'interno dello XAML, sfruttando il Binding, è necessario instanziare la classe Resource e usarla come risorsa XAML a livello di Page o di App.
<phone:PhoneApplicationPage
xmlns:local="clr-namespace:MyPhoneApp">
<phone:PhoneApplicationPage.Resources>
<local:Resource x:Key="resource" />
</phone:PhoneApplicationPage.Resources>Dichiarata la risorsa è possibile usarla come sorgente dati e sfruttare il binding per interrogare le proprietà, ognuna per ogni chiave dichiarata.
<TextBlock Text="{Binding Title,Source={StaticResource resource}}"/>Non occorre fare altro, perché il motore di caricamento delle risorse si occupa in autonomia di caricare il file it-IT o quello predefinito, a seconda che la lingua del device sia in italiano o in un'altra lingua.
Per una lista completa delle culture si veda:
http://msdn.microsoft.com/en-us/library/system.globalization.cultureinfo(v=vs.95)
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Utilizzare Locust con Azure Load Testing
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Utilizzare DeepSeek R1 con Azure AI
Ottenere un token di accesso per una GitHub App
La gestione della riconnessione al server di Blazor in .NET 9
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Gestire la cancellazione di una richiesta in streaming da Blazor
Creare una libreria CSS universale - Rotazione degli elementi
Eseguire script pre e post esecuzione di un workflow di GitHub
Proteggere le risorse Azure con private link e private endpoints




