Il Controllo Map, mutuato dal controllo Bing Map per Silverlight, e distribuito per Windows Phone mediante l'SDK ufficiale, offre un elevato livello di pesonalizzazione dei PushPin.
I PushPin indicano l'esatta posizione di una coordinata ed il loro aspetto predefinito è semplice e non mostra molte informazioni.
Trattandosi di un controllo a tutti gli effetti, è posibile personalizzarne l'aspetto con un Style e poche righe di XAML.
<map:Pushpin Location="{Binding Coordinate}"
Content="{Binding Position}"
Template="{StaticResource MyPushpinControlTemplate}"/>
<ControlTemplate x:Key="MyPushpinControlTemplate" TargetType="map:Pushpin">
<Grid>
<Image HorizontalAlignment="Center"
Source="/Images/pushpin_raw.png"
Stretch="None"
VerticalAlignment="Center"/>
<ContentPresenter Content="{TemplateBinding Content}"
VerticalAlignment="Center" HorizontalAlignment="Center"
ContentTemplate="{TemplateBinding ContentTemplate}"/>
</Grid>
</ControlTemplate>
Il markup è molto semplice: il Content, impostato mediante data binding, mostra il proprio contenuto allineato centralmente rispetto ad un'immagine di sfondo.
Nel nostro caso, il markup è volutamente semplice, ma può diventare complesso per modellarsi perfettamente alle esigenze dell'applicazione.
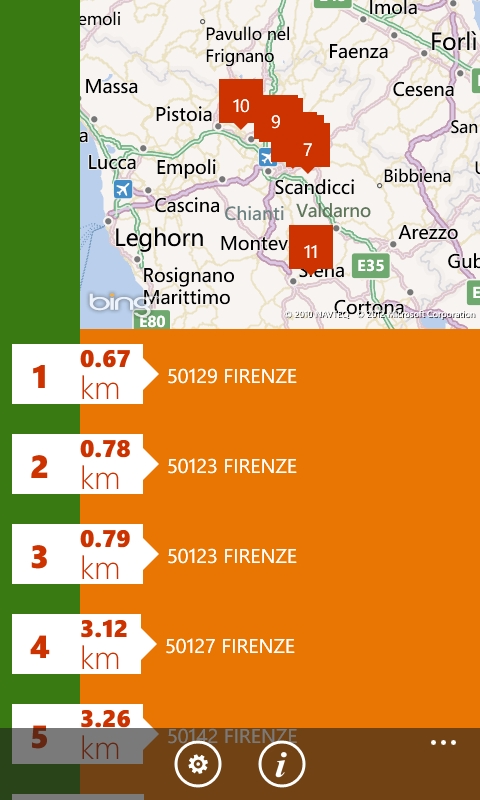
Il risultato che si può ottenere è visibile in questa immagine:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare una libreria CSS universale - Rotazione degli elementi
Filtering sulle colonne in una QuickGrid di Blazor
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Path addizionali per gli asset in ASP.NET Core MVC
Ordinare randomicamente una lista in C#
Eseguire script pre e post esecuzione di un workflow di GitHub
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Gestione degli eventi nei Web component HTML
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Usare il colore CSS per migliorare lo stile della pagina
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core




