L'ApplicationBar è un tratto distintivo delle applicazioni per Windows Phone: si tratta di una striscia in fondo alla pagina, che è in grado ospitare fino a 4 pulsanti ed un numero virtualmente infinito di voci di menu.
In Windows Phone 7.1 è stato aggiunto un nuovo comportamento, per cui è possibile rendere la barra più sottile, per renderla comunque presente all'interno delle viste, ma meno invasiva, nascondendo i pulsanti.
Questo comportamento è attivabile agendo sulla proprietà Mode, che va impostata su Minimized:
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True" Mode="Minimized">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="Item"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
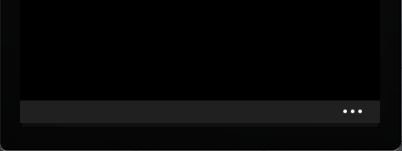
</phone:PhoneApplicationPage.ApplicationBar>L'effetto che si ottiene è riportato di seguito:

Alla pressione su "..." si aprirà normalmente, come se il valore di Mode fosse stato impostato su Default, che, come il nome stesso suggerisce, implementa il classico comportamento, che mostra anche i button presenti nell'ApplicationBar.
Per una questione di usabilità, questa impostazione non funziona quando la pagina è in landscape, per cui viene mostrata la barra con la dimensione classica.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Recuperare l'ultima versione di una release di GitHub
Introduzione alle Container Queries
Utilizzare Azure AI Studio per testare i modelli AI
Gestire la cancellazione di una richiesta in streaming da Blazor
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Gestione CSS in Blazor con .NET 9
Migliorare l'organizzazione delle risorse con Azure Policy
Gestire i dati con Azure Cosmos DB Data Explorer
Il nuovo controllo Range di Blazor 9
Recuperare App Service cancellati su Azure
Eseguire i worklow di GitHub su runner potenziati




