Windows Phone 7.1 introduce la possibilità di gestire la system tray, cioè la parte superiore del frame, quella in cui Windows Phone integra l'orario, l'indicazione della rete, del wifi e così via.
Prima di questa nuova versione non era possibile controllarne l'aspetto da un punto di vista grafico, con il risultato che applicazioni che personalizzano fortemente il look, ad esempio con un colore di sfondo nel panorama, nella maggior parte dei casi nascondono quest'area, per evitare un effetto grafico sgradevole.
In Windows Phone 7.1 è stata introdotta la nuova classe SystemTray, nel namespace Microsoft.Phone.Shell, che consente di gestire in maniera programmatica l'aspetto della system tray.
Ecco, ad esempio, come regolarne le principali proprietà:
SystemTray.ForegroundColor = Colors.Red; SystemTray.BackgroundColor = Colors.Black; SystemTray.Opacity = 0.99; SystemTray.IsVisible = true;
Si può notare che impostiamo l'opacità, in maniera che la barra risulti comunque un tutt'uno con lo sfondo dell'applicazione, il colore di sfondo e quello del testo.
Oltre a questi aspetti, possiamo sfruttare la proprietà ProgressIndicator per gestire una progress bar all'interno della system tray, come accade per le applicazioni di sistema.
In questo caso possiamo impostare un testo da visualizzare insieme alla progress bar. Agendo sulla proprietà IsIndeterminate possiamo gestire la visualizzazione continua o con scatto in percentuale, per poi associarla alla system tray:
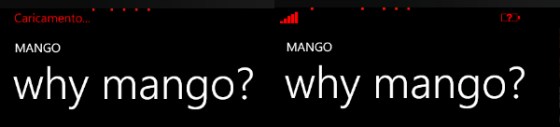
ProgressIndicator pi = SystemTray.ProgressIndicator; if (pi == null) pi = new ProgressIndicator(); pi.IsIndeterminate = IsBusy; pi.IsVisible = IsBusy; pi.Text = "Caricamento..."; SystemTray.ProgressIndicator = pi;
L'uso della progress bar in system tray andrebbe sempre preferita all'uso all'interno delle viste, perchè, tra l'altro, a differenza dell'approccio poco fa menzionato, la progress bar in system tray è gestita dal sistema e non rallenta l'esecuzione.
Alcuni esempi dell'aspetto che si ottiene sono visibili di seguito:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione dell'annidamento delle regole dei layer in CSS
Ottimizzare le performance usando Span<T> e il metodo Split
Utilizzare WhenEach per processare i risultati di una lista di task
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Generare un hash con SHA-3 in .NET
Il nuovo controllo Range di Blazor 9
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Utilizzare gRPC su App Service di Azure
Configurare e gestire sidecar container in Azure App Service
Creare una libreria CSS universale: Cards
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Ottenere un token di accesso per una GitHub App




