Windows Phone supporta diversi punti di estendibilità. Uno di questi consente alle applicazioni di registrarsi all'interno dell'hub Music+Video (Zune), così da poter riportare i media (video o musica) all'interno della history, come avviene per quelli gestiti direttamente dal sistema.
Questa feature è molto interessante e consente di integrare al meglio la propria applicazione. Per prima cosa, è necessario aprire il file del manifest (WMAppManifest.xml) situato all'interno delle proprietà del progetto, aggiungendo al tag App l'attributo HubType="1". Questo serve a fare in modo che sia possibile testare su un device sbloccato la funzionalità. Attualmente non è possibile testare questa feature con l'emulatore.
Una volta fatto questo, occorre utilizzare alcune classi che si trovano nel namespace Microsoft.Devices, che servono per aggiungere le informazioni relative all'elemento che è in riproduzione. Si può impostare l'elemento in play, aggiungerlo all'history ed all'elenco delle novità. Eccone un esempio:
using (Stream thumb = Application.GetResourceStream(
new Uri("Background.png", UriKind.Relative)).Stream)
{
// l'immagine deve essere 173x173
MediaHistoryItem item = new MediaHistoryItem
{
Title = "Titolo",
Source = "Sottotitolo",
ImageStream = thumb,
};
// aggiungo informazioni di contesto
item.PlayerContext.Add("VideoID", url);
// imposto su "now playing"
MediaHistory.Instance.NowPlaying = item;
thumb.Seek(0, SeekOrigin.Begin);
// aggiungo all'history
MediaHistory.Instance.WriteRecentPlay(item);
thumb.Seek(0, SeekOrigin.Begin);
// aggiungo alle novità
MediaHistory.Instance.WriteAcquiredItem(item);
}Ovviamente, queste API possono essere chiamate in maniera indipendente. Ad esempio, si potrebbe caricare l'elenco delle ultime novità alla partenza dell'applicazione, mentre aggiungere all'history ed impostare l'elemento in riproduzione solo quando, effettivamente, viene riprodotto qualcosa.
E' importante sottolineare il valore dell'elemento VideoID, impostato in precedenza. Cliccando sull'icona che viene aggiunta nell'hub video, infatti, l'applicazione viene fatta partire passando, con il sistema di navigazione di Sivlerlight, un token all'interno dell'URI richiesto, così che sia possibile navigare verso l'item richiesto. Nell'esempio, invece, viene semplicemente visualizzata l'icona, nuovamente.
public partial class MainPage : PhoneApplicationPage
{
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
if (NavigationContext.QueryString.ContainsKey("token"))
{
// recuperiamo l'ID
string id = NavigationContext.QueryString["token"];
// recuperiamo l'immagine da Zune
MediaLibrary library = new MediaLibrary();
Picture picture = library.GetPictureFromToken(id);
// leggiamo e visualizziamo l'immagine
BitmapImage bitmap = new BitmapImage();
bitmap.SetSource(picture.GetImage());
WriteableBitmap picLibraryImage = new WriteableBitmap(bitmap);
MyPicture.Source = picLibraryImage;
}
}
}
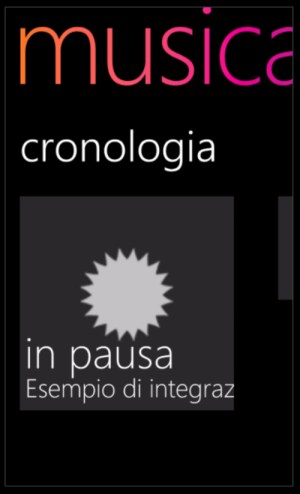
}Un esempio di risultato si può vedere nell'immagine che segue:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Cancellare una run di un workflow di GitHub
Triggerare una pipeline su un altro repository di Azure DevOps
Gestire gli accessi con Token su Azure Container Registry
Path addizionali per gli asset in ASP.NET Core MVC
Aggiornare a .NET 9 su Azure App Service
Utilizzare WhenEach per processare i risultati di una lista di task
Usare il colore CSS per migliorare lo stile della pagina
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Combinare Container Queries e Media Queries
Utilizzare gRPC su App Service di Azure




