Le differenze di interfaccia tra Windows e Windows Phone sono molte: diversi sono gli scenari d'uso e diversi sono i device.
Nonostante ciò, grazie alle Universal App, è possibile sviluppare applicazioni che, a parità di XAML, si adattino ai singoli sistemi operativi.
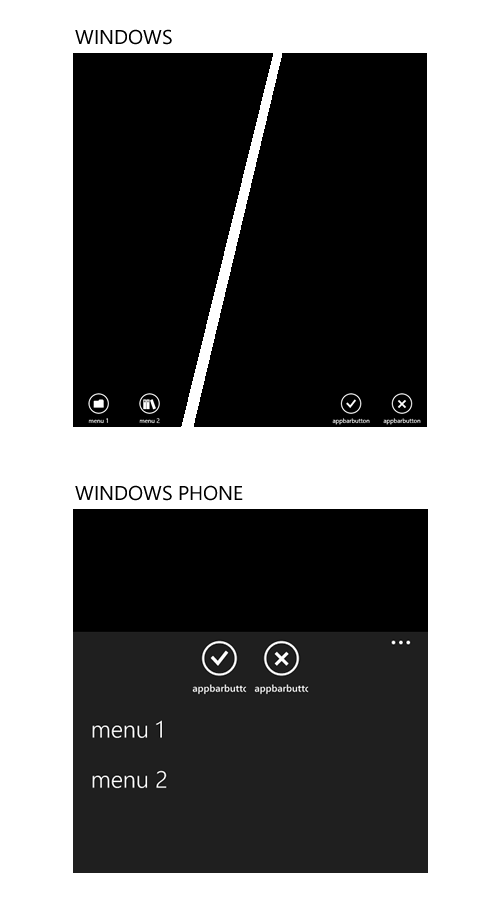
Nello script di oggi vedremo come il controllo CommandBar adatti la propria UI e UX.
<Page.BottomAppBar>
<CommandBar>
<CommandBar.PrimaryCommands>
<AppBarButton Icon="Accept"
Label="appbarbutton" />
<AppBarButton Icon="Cancel"
Label="appbarbutton" />
</CommandBar.PrimaryCommands>
<CommandBar.SecondaryCommands>
<AppBarButton Label="menu 1"
Icon="Folder" />
<AppBarButton Label="menu 2"
Icon="Library" />
</CommandBar.SecondaryCommands>
</CommandBar>
</Page.BottomAppBar>La CommandBar espone due proprietà del tipo IObservableVector
Inoltre, la CommandBar in Windows è visualizzata mediante una semplice gesture che dal basso dello schermo va verso l'alto, mentre è sempre visibile in Windows Phone.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Gestione file Javascript in Blazor con .NET 9
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Ricevere notifiche sui test con Azure Load Testing
Potenziare la ricerca su Cosmos DB con Full Text Search
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Introduzione alle Container Queries
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Il nuovo controllo Range di Blazor 9
Creare una custom property in GitHub
Eliminare una project wiki di Azure DevOps




