Il ToggleSwitch è un controllo relativamente semplice, che spesso viene usato nelle applicazioni per creare la pagina dei settings. È possibile personalizzare il testo visualizzato dal controllo, impostando la proprietà Content, creadno un grafo complesso di oggetti, come in tutti i ContentControl. Si può anche modificare solo il testo visualizzato, utilizzando una semplice espressione di Binding e un converter.
<toolkit:ToggleSwitch Header="luce"
Content="{Binding RelativeSource={RelativeSource Mode=Self},
Path=IsChecked, Converter={StaticResource StringToValueConverter}}">
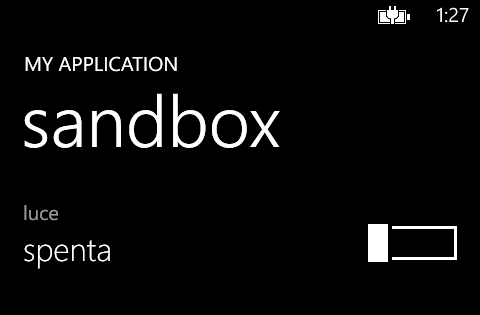
</toolkit:ToggleSwitch>Il codice del converter è semplicissimo: controlla il valore in ingresso e fornisce la stringa corrispondente in uscita. Il risultato è quello mostrato nell'immagine seguente.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Scrivere selettori CSS più semplici ed efficienti con :is()
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Recuperare l'ultima versione di una release di GitHub
Creare agenti facilmente con Azure AI Agent Service
Gestione dei nomi con le regole @layer in CSS
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Gestione degli eventi nei Web component HTML
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Managed deployment strategy in Azure DevOps
Collegare applicazioni server e client con .NET Aspire
Escludere alcuni file da GitHub Secret Scanning




