Le applicazioni Windows Phone 7 basate su Silverlight possono supportare i diversi tipi di orientamento che il device è in grado di offrire. Come comportamento predefinito, in seguito alla rotazione da parte del device (o dell'emulatore), se la visualizzazione corrente supporta la modalità che viene attivata, la disposizione degli ementi varia in automatico. Per fare questo, è necessario che la proprietà SupportedOrientations sia impostata correttamente:
<phone:PhoneApplicationPage
x:Class="MyApp.MainPage"
SupportedOrientations="PortraitOrLandscape"
Orientation="Portrait">La proprietà Orientation, invece, indica qual è la visualizzazione predefinita all'interno del designer. E' anche possibile impostare questa proprietà via codice:
SupportedOrientations = SupportedPageOrientation.Portrait |
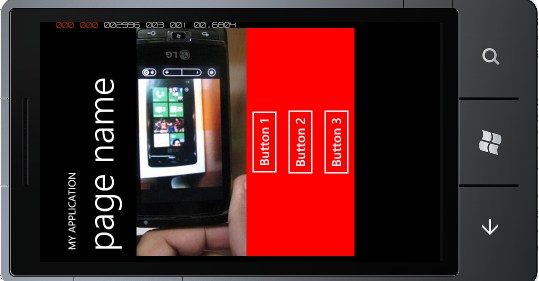
SupportedPageOrientation.Landscape;Nel caso in cui non venisse impostato il supporto ad una delle due forme di orientamenteo supportato, l'effetto sarebbe quello mostrato di seguito:

Resta anche possibile intercettare programmaticamente l'evento OrientationChanged, per poter gestire in maniera specifica alcuni aspetti, ad esempio un'eventuale animazione custom da far eseguire agli oggetti presenti, oppure un cambio di disposizione degli elementi. Supponiamo di avere un layout con due elementi principali, che nella visualizzazione predefinita sono uno sotto l'altro:
<Grid x:Name="ContentPanel" Grid.Row="1"
Margin="12,0,12,0"
HorizontalAlignment="Center" VerticalAlignment="Top">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="300*"/>
</Grid.ColumnDefinitions>
<Image Grid.Row="0" Grid.Column="0"
Source="http://www.mysite.ext/my.jpg"
Stretch="UniformToFill" />
<StackPanel Grid.Row="1" x:Name="ToolBox" Background="Red">
<Button Content="Button 1"
HorizontalAlignment="Center" VerticalAlignment="Top"/>
<Button Content="Button 2"
HorizontalAlignment="Center" VerticalAlignment="Top" />
<Button Content="Button 3"
HorizontalAlignment="Center" VerticalAlignment="Top" />
</StackPanel>
</Grid>In questo caso, al cambio di orientamento, viene eseguita una serie di istruzioni che sposta il contenuto dello StackPanel "ToolBox" dalla riga 1 alla colonna 1, variandone anche la dimensione, così da adattarsi allo schermo:
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
this.OrientationChanged += delegate(object sender, OrientationChangedEventArgs e)
{
// ricaviamo in che modalità è
bool isPortrait = e.Orientation == PageOrientation.Portrait ||
e.Orientation == PageOrientation.PortraitUp ||
e.Orientation == PageOrientation.PortraitDown;
int columnIndex = isPortrait ? 0 : 1;
int rowIndex = isPortrait ? 1 : 0;
// impostiamo la colonna corrente
Grid.SetColumn(ToolBox, columnIndex);
Grid.SetRow(ToolBox, rowIndex);
// gestiamo in maniera programmatica la dimensione della colonna
ContentPanel.ColumnDefinitions[0].Width = isPortrait ? new GridLength(0, GridUnitType.Auto) : new GridLength(700, GridUnitType.Star);
};
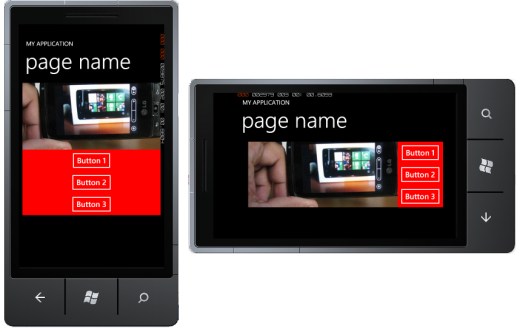
}In questo caso, il risultato è quello di poter gestire entrambe le visualizzazioni, adattando il layout ai due scenari:

Generalmente, le viste che utilizzano Panorama non supportano il cambio di rotazione dello schermo, che invece, per questioni di usabilità, è applicato soprattutto a liste interne, o schermate con molto testo, che possono beneficiare da un layout che privilegia più spazio in orizzontale.
In tal senso, occorre prestare attenzione al fatto che gli elementi all'interno di eventuali liste dovrebbero essere progettati con un template che è in grado di adattarsi alle diverse dimensioni di una singola riga, legate alla diversa disposizione. Questo è possibile, a seconda dei controlli che si utilizzano, gestendo il relativo stretching, oppure variando il template applicato, sulla falsa riga del nostro precedente esempio.
Approfondimenti
Windows Phone 7: curare la User eXperience delle applicazioni Silverlighthttps://www.winphoneitalia.com/articoli/windows-phone-7/introduzione-user-experience.aspx
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Estrarre dati randomici da una lista di oggetti in C#
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Usare il colore CSS per migliorare lo stile della pagina
Utilizzare gRPC su App Service di Azure
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Utilizzare DeepSeek R1 con Azure AI
Utilizzare Hybrid Cache in .NET 9
Gestione degli eventi nei Web component HTML
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API




