Negli script precedenti abbiamo visto come abilitare la visualizzazione a gruppi e come creare la relativa sorgente dati. Oggi vedremo come cambiare l'aspetto della JumpList.
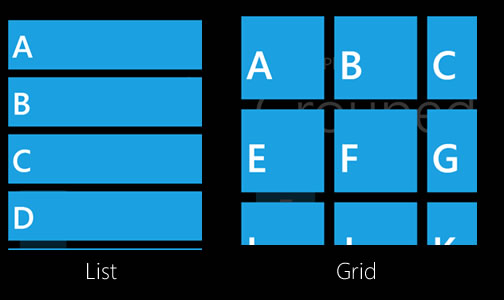
L'aspetto della jumplist è determinato dalla proprietà JumpListStyle. Impostando lo style è possibile cambiarne l'aspetto. In particolare, è possibile passare dalla visualizzazione tipica a griglia a quella a lista.
Per far questo, è sufficiente creare uno style con TargetType il LongListSelector e impostare la proprietà LayoutMode con uno dei due possibili valori, Grid o List.
<Style x:Key="LongListSelectorJumpListStyle"
TargetType="phone:LongListSelector">
<Setter Property="LayoutMode"
Value="List" />
</style>
Non rimane che impostare lo stile, in questo modo:
<phone:LongListSelector x:Name="List"
JumpListStyle="{StaticResource LongListSelectorJumpListStyle}"
IsGroupingEnabled="True" />
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Fornire parametri ad un Web component HTML
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Ottenere un token di accesso per una GitHub App
Utilizzare Copilot con Azure Cosmos DB
Referenziare un @layer più alto in CSS
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Configurare e gestire sidecar container in Azure App Service
Eseguire query in contemporanea con EF
Utilizzare una qualunque lista per i parametri di tipo params in C#
Recuperare l'ultima versione di una release di GitHub
Recuperare App Service cancellati su Azure
Simulare Azure Cosmos DB in locale con Docker
I più letti di oggi
- Eseguire query in contemporanea con EF
- Fissare una versione dell'agent nelle pipeline di Azure DevOps
- .NET Aspire per applicazioni distribuite
- Utilizzare Locust con Azure Load Testing
- Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
- Repaint, Reflow e Compositing: Come Funziona il Rendering nel Browser
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




