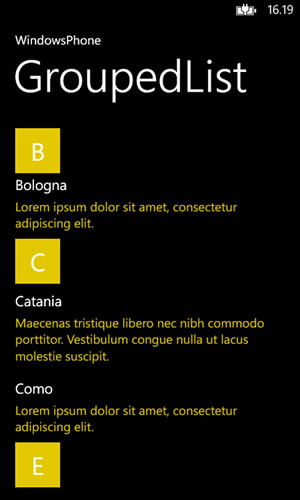
Nello script precedente abbiamo visto come abilitare la visualizzazione a gruppi in un controllo di tipo LongListSelector. È possibile personalizzare il look&feel dell'header di ogni gruppo semplicemente impostando la proprietà GroupHeaderTemplate.
<LongListSelector ....
GroupHeaderTemplate="{StaticResource GroupHeaderTemplate}" />La proprietà è del tipo DataTemplate ed è sufficiente definirla nello XAML, come siamo solitamente abituati a fare con la proprietà ItempTemplate.
<DataTemplate x:Key="GroupHeaderTemplate">
<Border Width="72"
Height="72"
HorizontalAlignment="Left"
Background="{StaticResource PhoneAccentBrush}">
<TextBlock Text="{Binding Title}"
FontSize="40"
Padding="6"
VerticalAlignment="Center"
HorizontalAlignment="Center" />
</Border>
</DataTemplate>Così facendo, è possibile riprodurre l'aspetto della JumpList, così da poter passare rapidamente da un gruppo all'altro.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare una libreria CSS universale: Clip-path
Rendere le variabili read-only in una pipeline di Azure DevOps
Eseguire query in contemporanea con EF
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Utilizzare i variable font nel CSS
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Generare una User Delegation SAS in .NET per Azure Blob Storage
Recuperare l'ultima versione di una release di GitHub
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Configurare lo startup di applicazioni server e client con .NET Aspire
Estrarre dati randomici da una lista di oggetti in C#
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
I più letti di oggi
- Eseguire query in contemporanea con EF
- Fissare una versione dell'agent nelle pipeline di Azure DevOps
- .NET Aspire per applicazioni distribuite
- Utilizzare Locust con Azure Load Testing
- Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
- Repaint, Reflow e Compositing: Come Funziona il Rendering nel Browser
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




